ImGui Dockable Windows
07/18/2022
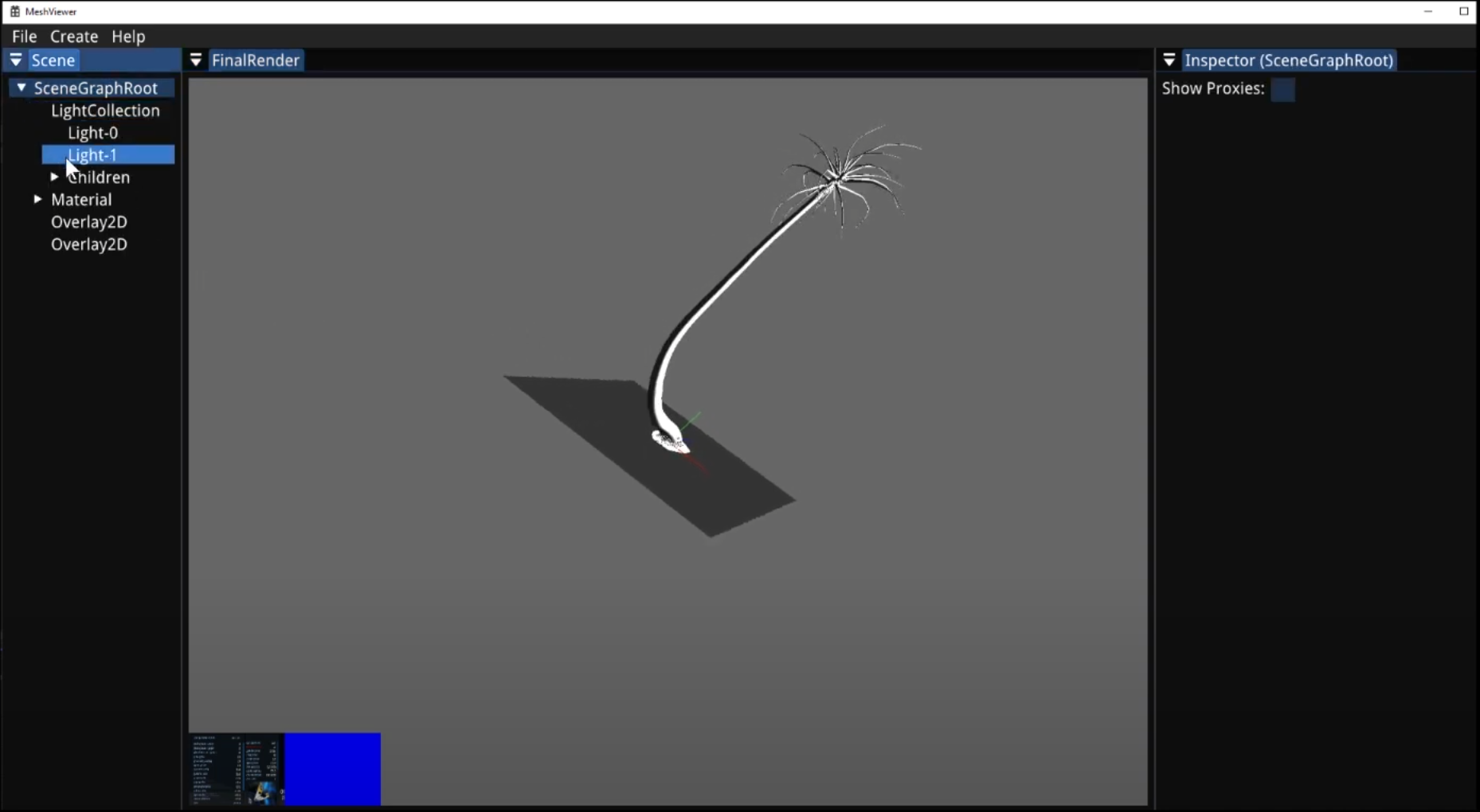
I recently upgraded my MeshView application to use the Dear ImGui dockable windows branch. Overall, it was a fairly simple process to add into my app three dockable windows: a scene hierarchy window, an property inspector window, and the final rendered view window. I did have a few issues with getting mouse events working but managed to get ImGui to ignore events inside the render view so that my renderer can use those mouse events to update the camera position. I ended up using the InvisibleButton approach outlined in the ImGui demo code. I also had to change my renderer to render to a texture which I then have ImGui draw using ImGui::Image(). This does mean there is an unnecessary copy occurring and I would have prefered to be able to just set the final renderer's viewport to be the same as the ImGui window I want to render to, but such is life. Here is a link showing the final implementation (ignoring some outstanding bugs I still have to fix around keyboard support):

Arbitrary Shaped Windows
06/08/2022
This is just a note to myself, since it took me a while to find this. If you want to make a nonsquare window in GDI, you can use SetWindowRgn. You can also use WS_EX_LAYERED to make the window transparent. Below is sample code. I found this on: https://blog.karatos.in/a?ID=00750-fc6e0241-fb3f-4986-945d-578f83091a28
|
if (!hWnd) ShowWindow(hWnd, nCmdShow); |
Video on iOS
09/10/2021
This is just a note to myself: I recently had to generate an MPEG file from a series of images on iOS. What a PITA. I googled around for documentation showing examples of how to use VideoToolkit under Xamarin without finding an good examples. Then I found this stack overflow article:
ios - How Does VideoToolbox.framework work? - Stack Overflow
It has a link to a good video presented a WWDC 2014.
Numpy without Python
03/18/2022
I have been looking at NERF rendering here at work. There is code on github from the original paper, but in order to provide it a custom scene you need to provide the camera poses written out in NumPy format. As I have written in other posts, I am not a big fan of Python. So, I wanted to convert some existing RoomAlive data so that I could run it through the NERF training. So I wrote a tiny C# app to convert the camera poses from RoomAlive into numpys format using NumSharp. NumSharp is pretty cool. It allows you to write numpy like code but directly in C#. No Python required:
Commenting Code
08/14/2021
I've often heard from some (bad) programmers that commenting code is useless since the comments often fall out of sync with the code. This is a terrible excuse, since it's just laziness to not update ALL the code (including the comments) when changing code. I've heard it argued that you should write self documenting code by picking good variables names. While this certainly helps, it does not remove the necessity for comments. Code does not convey intent in the same way that a good comment can. I recently was profiling some of my meshing code when I found the following block of code:
|
uint64 addr1 = (uint64)pHead; |
I stared at this code for a bit thinking what the hell is the line "uint64 value = ...." doing?? Mind you this is code I had written. Luckily, else where I did find a comment to myself that indicated this was performing Cantor pairing.
Simply adding the comment:
|
// Use cantor pairing to come up with hash value |
Could have saved me a bunch of head scratching.
Also, there is a bug (assigning m_vertToEdge twice) that I found, so I guess there was one upside to not having it commented :-P
Page 1 of 5
